调整站点信息
Admin站点的名称信息也是可以自定义的。
未调整前如下图:

- admin.site.site_header 设置网站页头
- admin.site.site_title 设置页面标题
- admin.site.index_title 设置首页标语
在booktest/admin.py文件中添加一下信息
from django.contrib import adminadmin.site.site_header = 'XX书城'admin.site.site_title = 'XX书城MIS'admin.site.index_title = '欢迎使用XX书城MIS'
上传图片
Django有提供文件系统支持,在Admin站点中可以轻松上传图片。
使用Admin站点保存图片,需要安装Python的图片操作包
pip install Pillow==4.1.0
1 配置
默认情况下,Django会将上传的图片保存在本地服务器上,需要配置保存的路径。
我们可以将上传的文件保存在静态文件目录中,如我们之前设置的static_files目录中在settings.py 文件中添加如下上传保存目录信息
MEDIA_ROOT=os.path.join(BASE_DIR,"static_files/media")
2 为模型类添加ImageField字段
我们为之前的BookInfo模型类添加一个ImageFiled
class BookInfo(models.Model): ... image = models.ImageField(upload_to='booktest', verbose_name='图片', null=True)
- upload_to 选项指明该字段的图片保存在MEDIA_ROOT目录中的哪个子目录
进行数据库迁移操作
python manage.py makemigrationspython manage.py migrate
3 使用Admin站点上传图片
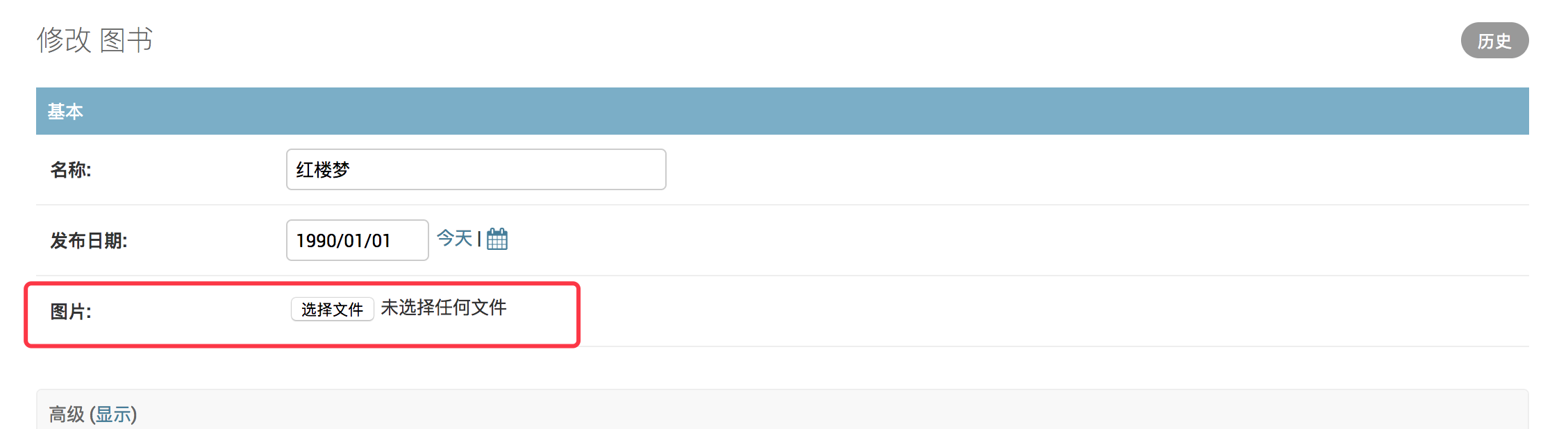
进入Admin站点的图书管理页面,选择一个图书,能发现多出来一个上传图片的字段

选择一张图片并保存后,图片会被保存在static_files/media/booktest/目录下。
在数据库中,我们能看到image字段被设置为图片的路径
